Im Rahmen des Studiengangs "Digital Ideation" an der Hochschule Luzern haben wir einen Interface-Prototypen für eine digitale Mittelkonsole eines E-Autos gemacht.
Innerhalb des dreiwöchigen Moduls "UX Design und Engineering" haben wir eine Konkurrenz- und BAK-Analyse gemacht, Personas erstellt, ein offenes Cardsorting durchgeführt, mehrere Iterationen von Prototypen gemacht und ein Testing durchgeführt.

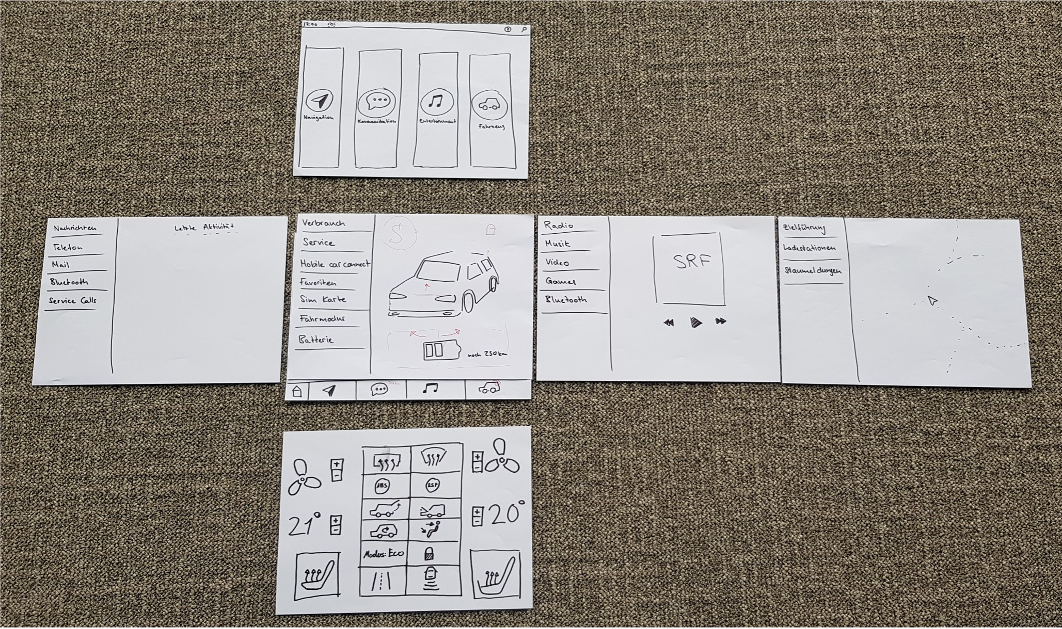
Pencil-Prototyp

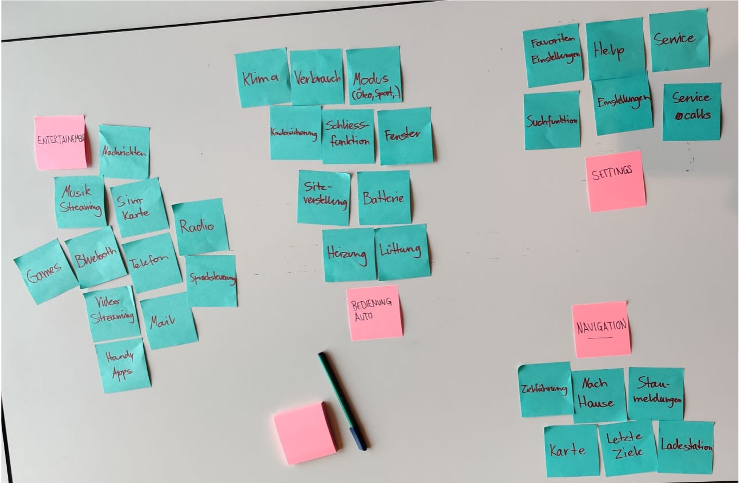
Cardsorting

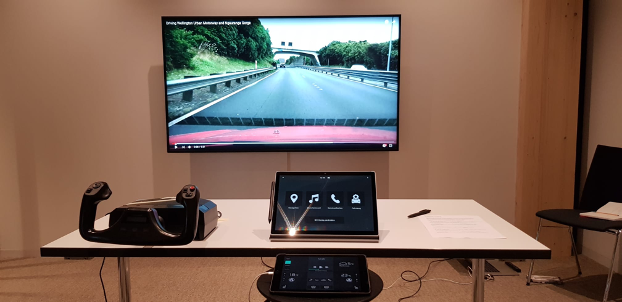
Test-Setup
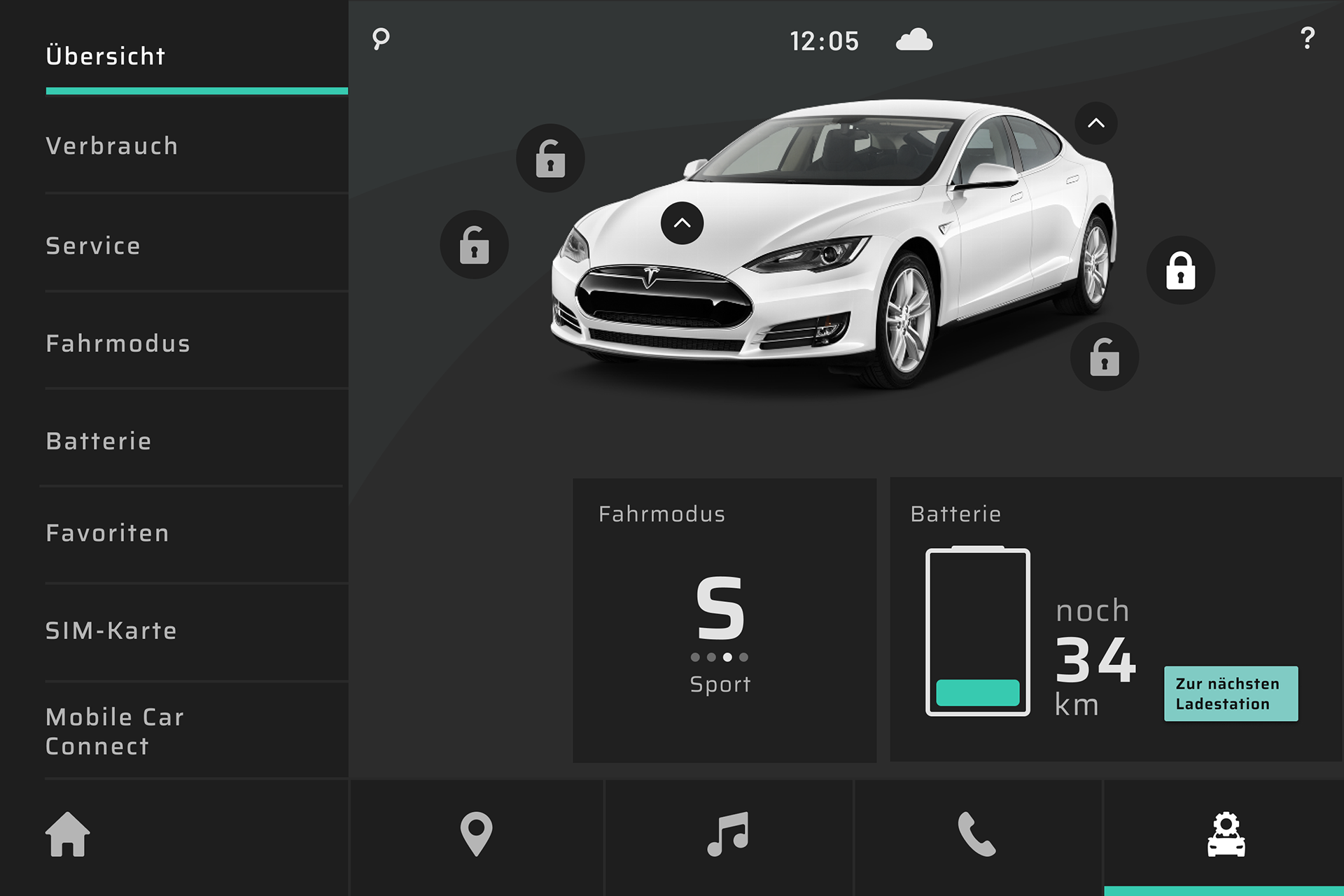
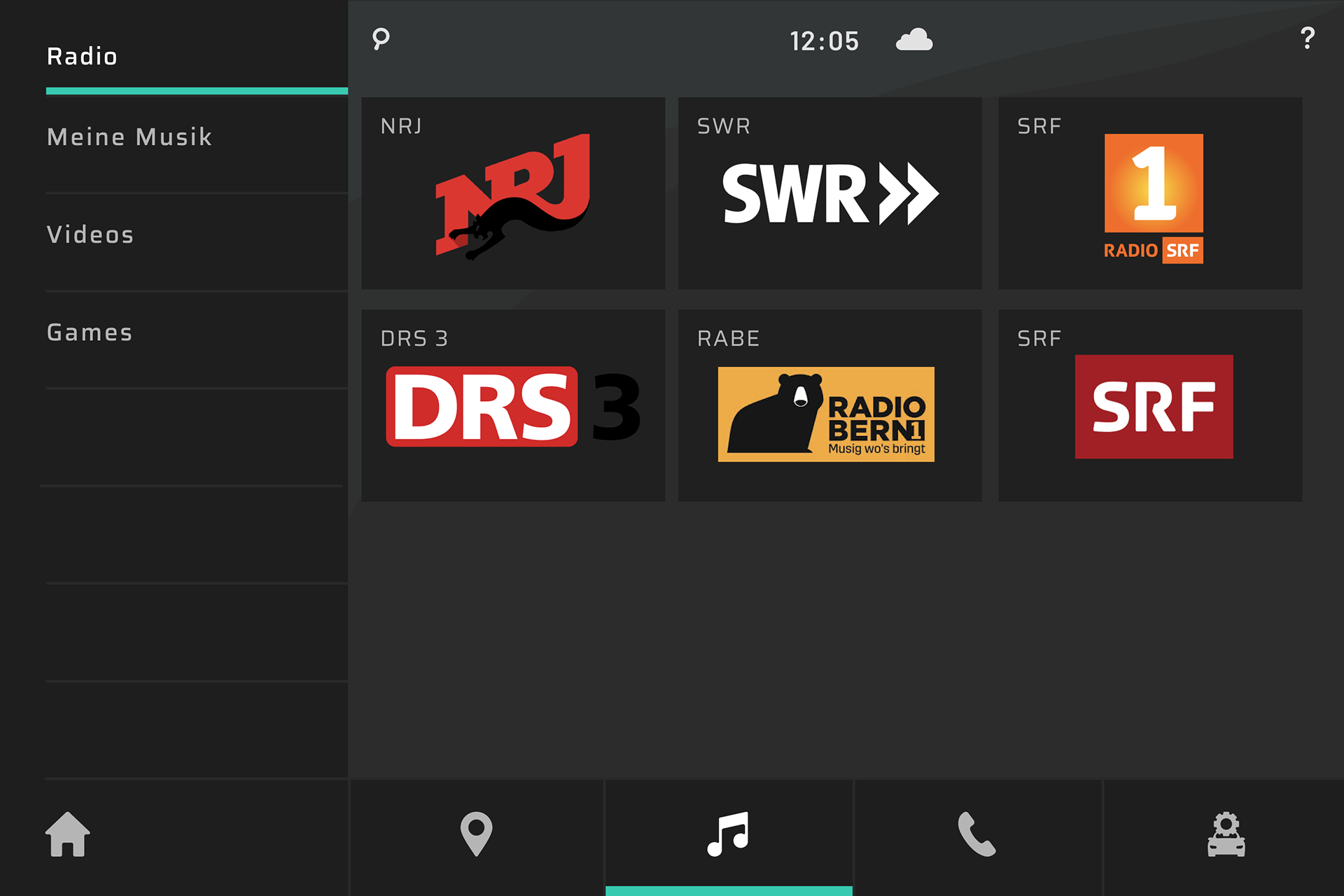
Prototyp und Testing
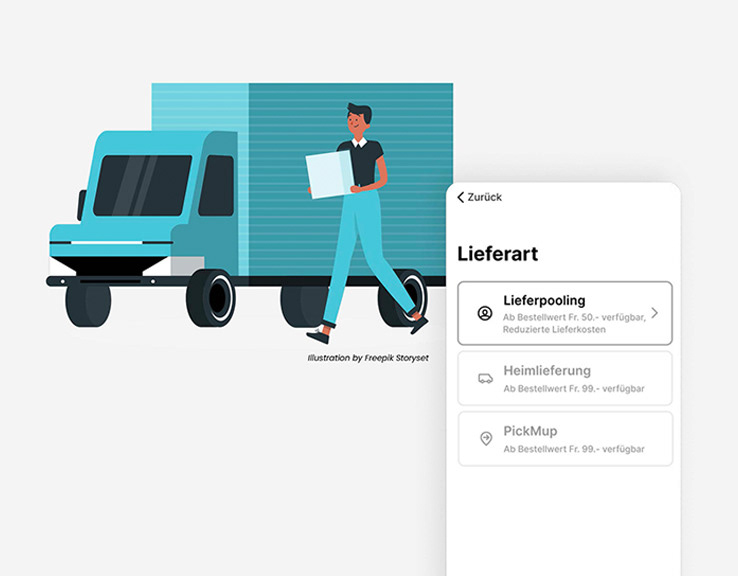
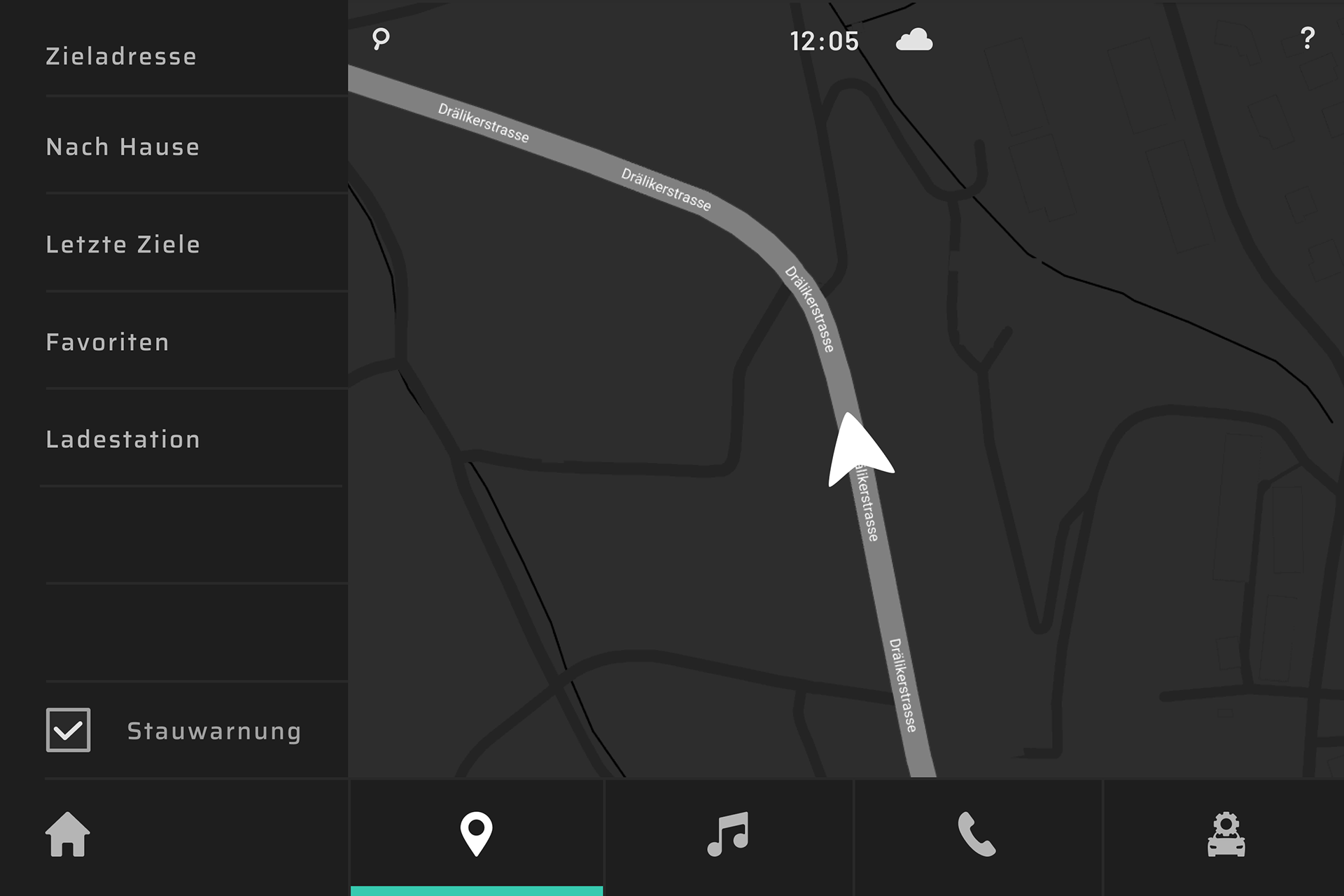
Als erstes haben wir einen Pencil-Protoypen gemacht, mit welchem wir einen ersten Test mit Mitstudierenden durchführten und basierend auf diesen Erkenntnissen und jenen des Card-Sortings einen digitalen Prototypen gemacht haben. Der digitale Prototyp (Bilder unten) habe ich in Figma erstellt.
Für das Testing haben wir ein Steuerrad (dass eigentlich für Flugsimulationen gedacht ist) verwendet. Ziel war es, den Tester*innen als Hauptaufgabe das "Fahren" des Fahrzeuges zu geben. Das Bedienen der Mittelkonsole muss auch funktionieren, wenn nicht die volle Aufmerksamkeit dem Display gewidmet wird.
Fazit
Das Testsetup hat sehr gut funktioniert — einige Teilnehmer hatten sogar das Gefühl, sie würden richtig steuern, obwohl wir ihnen nur ein einfaches Youtubevideo am Bildschirm gezeigt haben. Die wichtigste Erkenntnis des Testings war, dass unsere Use Cases zwar verstanden wurden aber die Haptik gefehlt hat, denn wir haben alles auf Displays gemacht.
Team
Marc Zuber, Lena Schütz, Levin Witjes und Jeannine Kämpfer

Fahrzeugeinstellungen

Unterhaltung

Navigation
November 2019, Hochschularbeit, etwa 90 Stunden Aufwand